Chèn Facebook Comments với Ultimate Facebook Comments
Tại sao lại là “Ultimate Facebook Comments” mà không phải là một plugin nào khác? Plugin này mới chỉ có hơn 800 lượt cài đặt, ít hơn hẳn các plugin giúp tích hợp Facebook Comments phổ biến hiện nay như “WpDevArt Facebook comments” hay “WP Social Comments”. Tuy nhiên, nó hoàn toàn miễn phí và sở hữu những tính năng có một không hai:
- Có bộ đếm bình luận để hiển thị trên post meta.
- Có khả năng lazyload bình luận và Facebook script để không gây ảnh hưởng tới tốc độ load của website.
- Có hệ thống thông báo qua email khi một bình luận mới được đăng tải.
- Hỗ trợ sửa lỗi mất bình luận khi chuyển từ HTTP sang HTTPS.
- Tích hợp công cụ quản lý bình luận Facebook.
- Cho phép vô hiệu hóa hoàn toàn hệ thống bình luận mặc định củaWordPress.
Nói tóm lại, với plugin này, bạn có thể thay thế hoàn toàn hệ thống bình luận mặc định của WordPress trong khi vẫn giữ được các tính năng cần thiết (bộ đếm, hệ thống thông báo…).
Các bước chèn Facebook Comments vào website WordPress
1. Đầu tiên, các bạn cần phải cài đặt và kích hoạt plugin Ultimate Facebook Comments (link download).
 Hình ảnh minh họa
Hình ảnh minh họa
2.
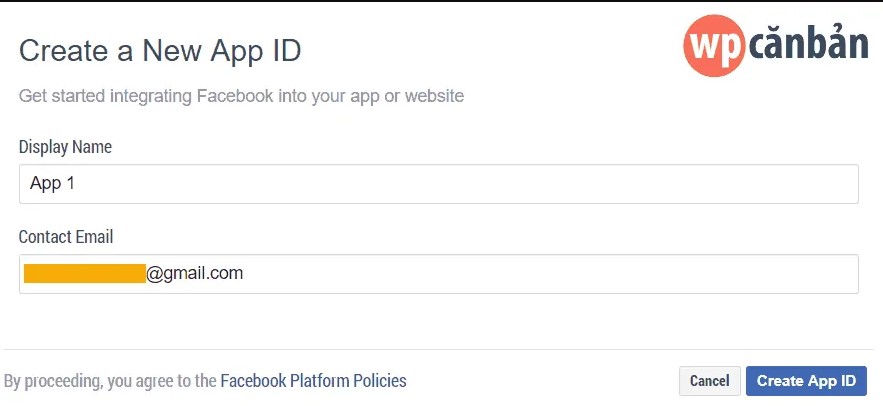
Tiếp theo, truy cập vàolink
này=>
click nútAdd
a New App=>
điền tên ứng dụng và email của bạn rồi click nútCreate
App ID.

Hình ảnh minh họa
Click
xác nhận Google reCAPTCHA => click vào nútSubmit.

Hình ảnh minh họa
3.
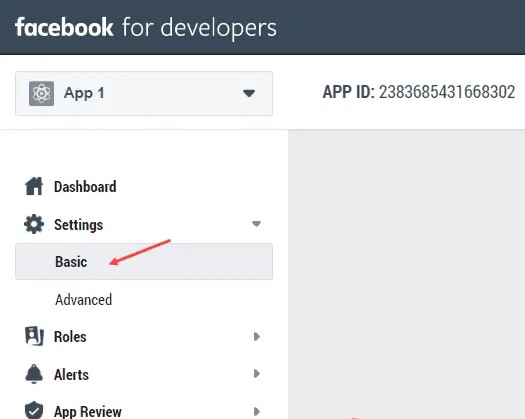
Một app mới sẽ được tạo ra. Trên sidebar bên trái, các bạn click
vàoSettings=>Basic.

Hình ảnh minh họa
4.
Tại đây, các bạn sẽ phải khai báo thêm một số thông
tin.

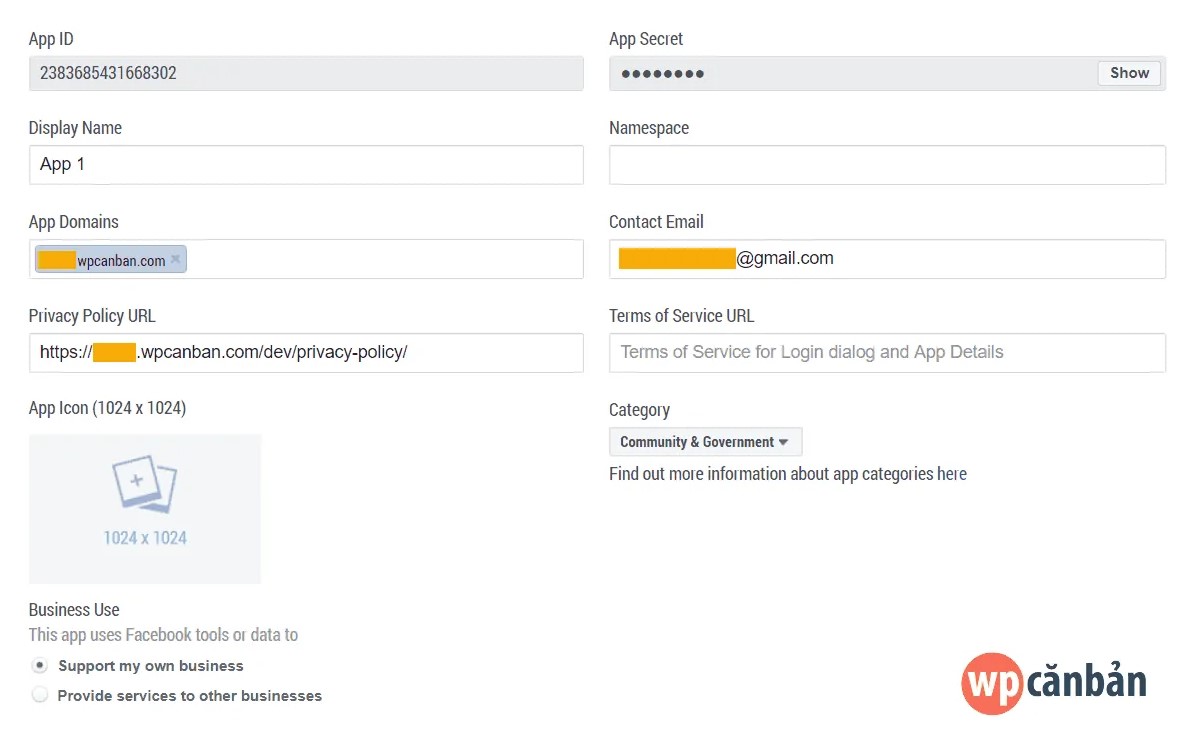
Hình ảnh minh họa
Trong
đó:
- App Domains: điền tên miền website của bạn.
- Privacy Policy URL: điền trang đến trang chính sách bảo mật của bạn.
- Category: chọn lĩnh vực cho website của bạn.
- Business Use: lựa chọn dùng cho bạn hay dùng cho người khác.
Click vào nútSave Changesđể lưu lại.
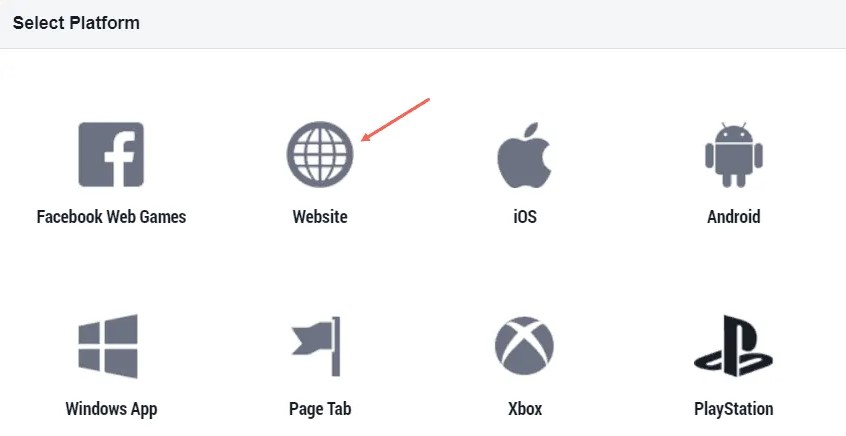
5. Kéo xuống bên dưới, click vào nútAdd Platform=> chọnWebsite.

Hình ảnh minh họa
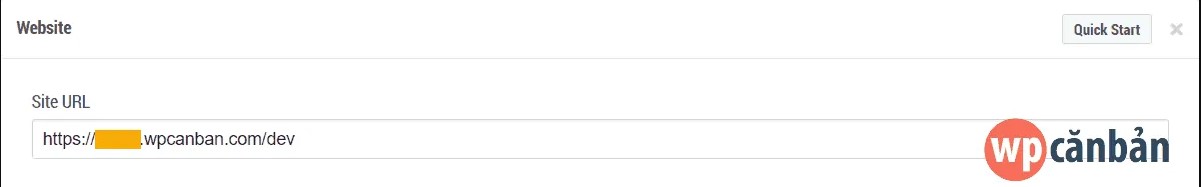
Điền
link website của bạn vào khungSite
URLrồi
click nútSave
Changesđể
lưu lại.

Hình ảnh minh họa
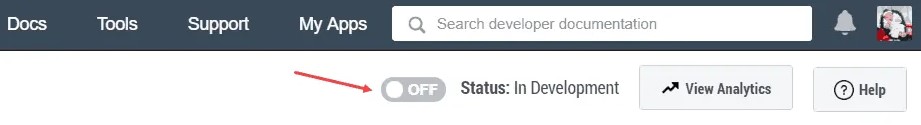
6.
Click vào biểu tượng công tắc gạt (góc trên bên phải giao diện)
để kích hoạt ứng dụng.

Hình ảnh minh họa
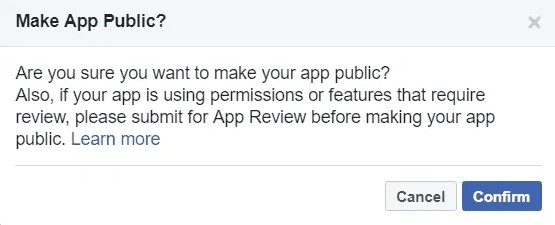
Click
vào nútConfirmđể
xác nhận.

Hình ảnh minh họa
Ứng
dụng chuyển sang trạng tháiLivenghĩa
là bạn đã kích hoạt thành công.
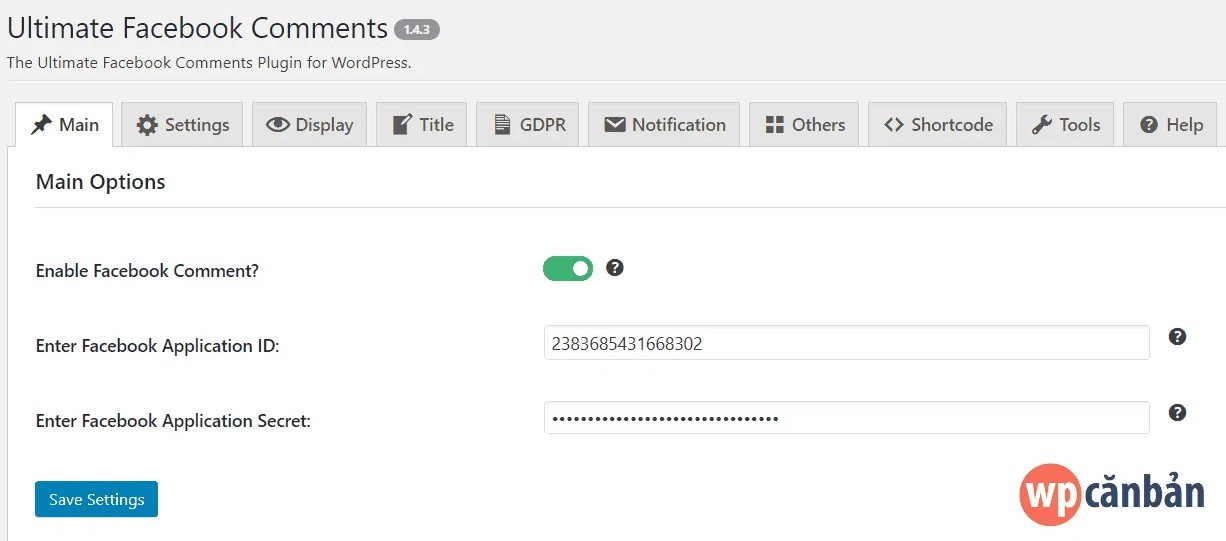
7. Quay trở lại giao diện quản trị của plugin Ultimate Facebook Comments. Tại tabMain, các bạn điền App ID và App Secret được copy từ bước 4 vào các ô tương ứng.

Hình ảnh minh họa
Chuyển
công tắcEnable
Facebook Commentssang
trạng thái bật rồi click nútSave
Settings.
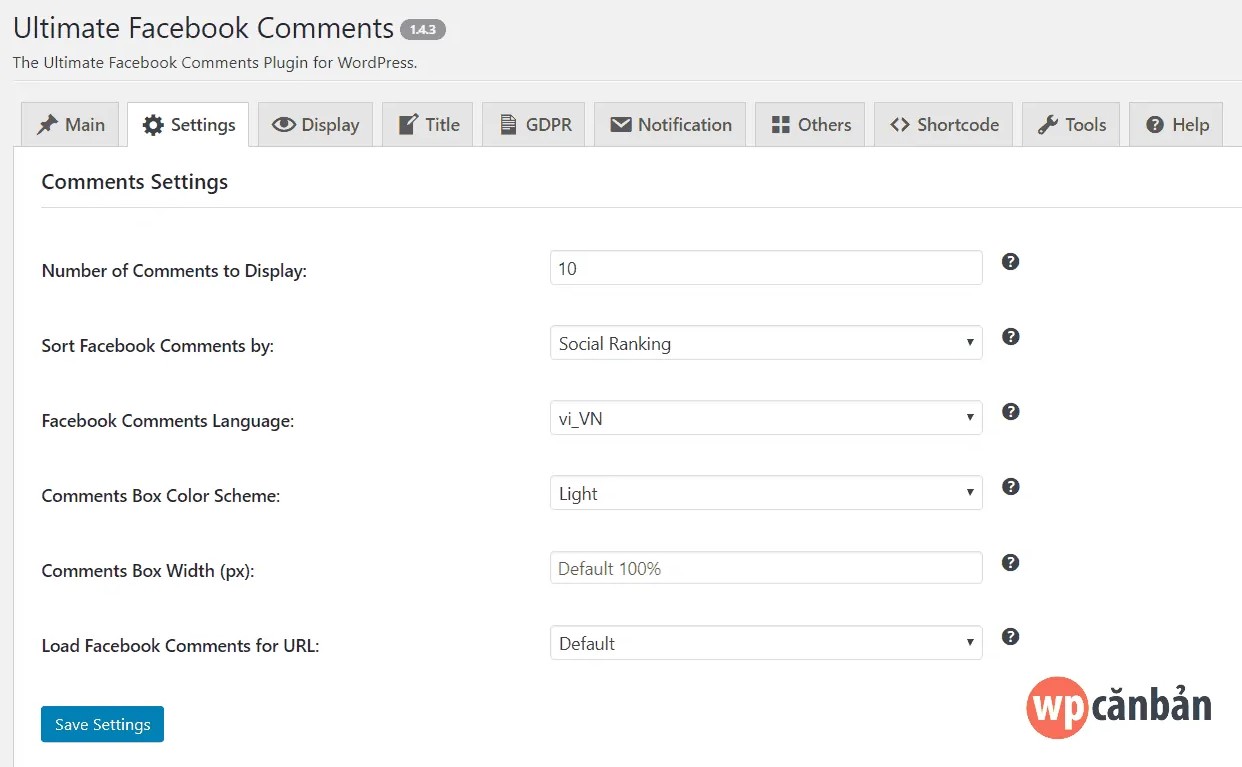
8. TabSettingsbao gồm các thiết lập như hình bên dưới.

Hình ảnh minh họa
Trong
đó:
- Number of Comments to Display: số lượng bình luận được hiển thị.
- Sort Facebook Comments by: cách sắp xếp bình luận (mới nhất, cũ nhất, nổi bật nhất).
- Facebook Comments Language: ngôn ngữ của khung bình luận.
- Comments Box Color Scheme: màu sắc của khung bình luận (sáng hoặc tối).
- Comments Box Width (px): độ rộng của khung bình luận (mặc định là 100%). Các bạn nên để mặc định.
- Load Facebook Comments for URL: các bạn để mặc định.
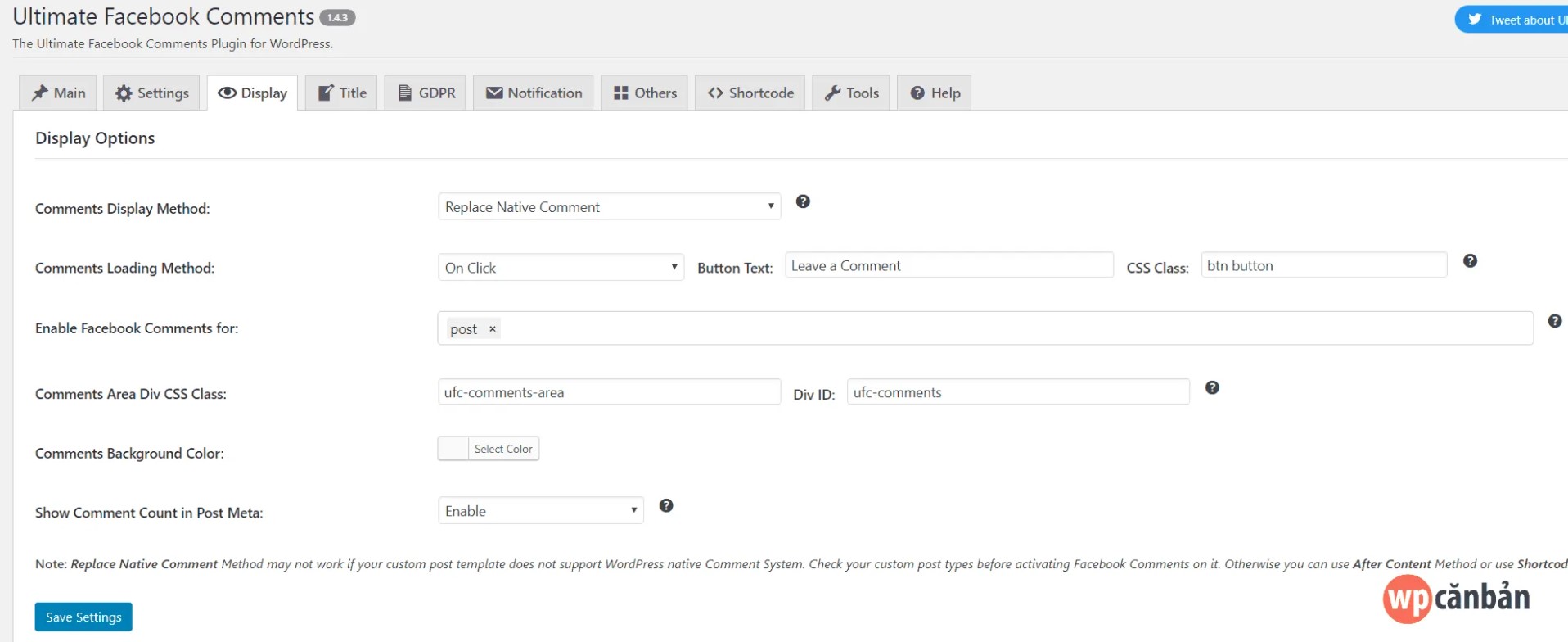
9. TabDisplaycho phép các bạn tùy biến khả năng hiển thị của khung bình luận.

Hình ảnh minh họa
Trong
đó:
- Comments Display Method: cho phép
thay thế hoàn toàn hệ thống bình luận mặc định của WordPress hoặc hiển
thị ngay bên dưới phần nội dung của bài viết/ trang (vẫn duy trì hệ
thống bình luận mặc định của WordPress. ChọnDisablenếu bạn muốn sử dụng
shortcode
[ufc-fb-comments]để chỉ chèn Facebook Comments vào một số trang nhất định (không phải tất cả trang/ bài viết). - Comments Loading Method: lựa chọn cách load bình luận (load ngay từ đầu, chỉ load khi cuộn tới phần bình luận hoặc chỉ load khi click vào nút). Các bạn nên lựa chọnOn ScrollhoặcOn Clickđể tránh gây ảnh hưởng tới tốc độ load của website.
- Enable Facebook Comments for: lựa chọn nơi khung bình luận được hiển thị (bài viết, trang, trang đính kèm…).
- Comments Background Color: lựa chọn màu nền cho khung bình luận.
- Show Comment Count in Post Meta: hiển thị bộ đếm bình luận trên post meta.
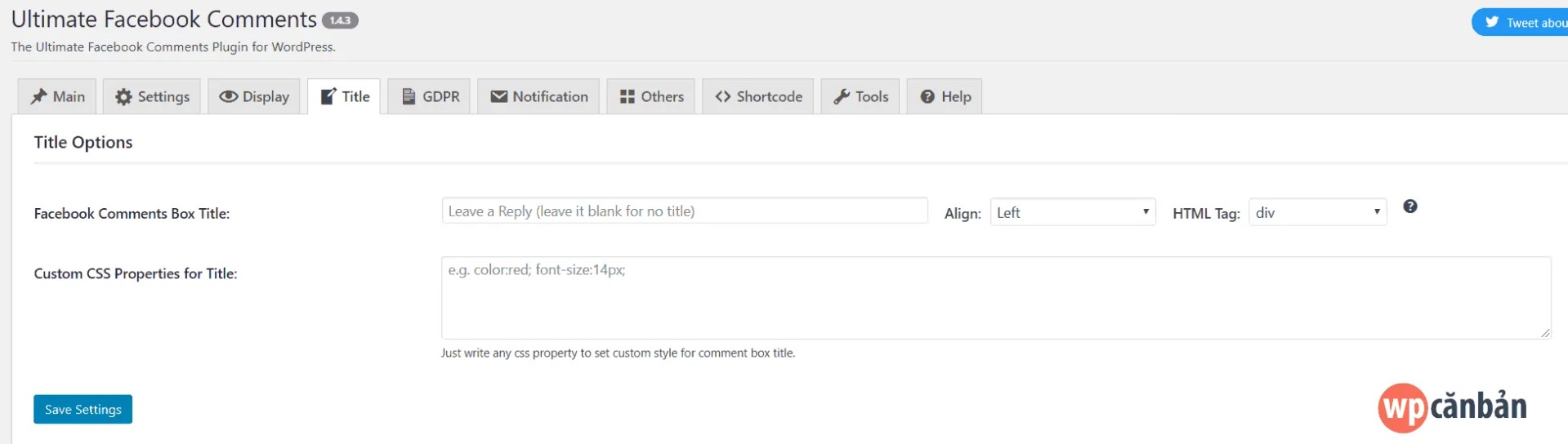
10. TabTitlecho phép bạn tùy biến tiêu đề của khung bình luận. Mặc định là “Leave a Reply”. Tuy nhiên, các bạn hoàn toàn có thể tùy biến dòng chữ này theo ý muốn (nội dung, căn chỉnh vị trí, gắn thẻ HTML, màu sắc, kích cỡ, font chữ…).

Hình ảnh minh họa
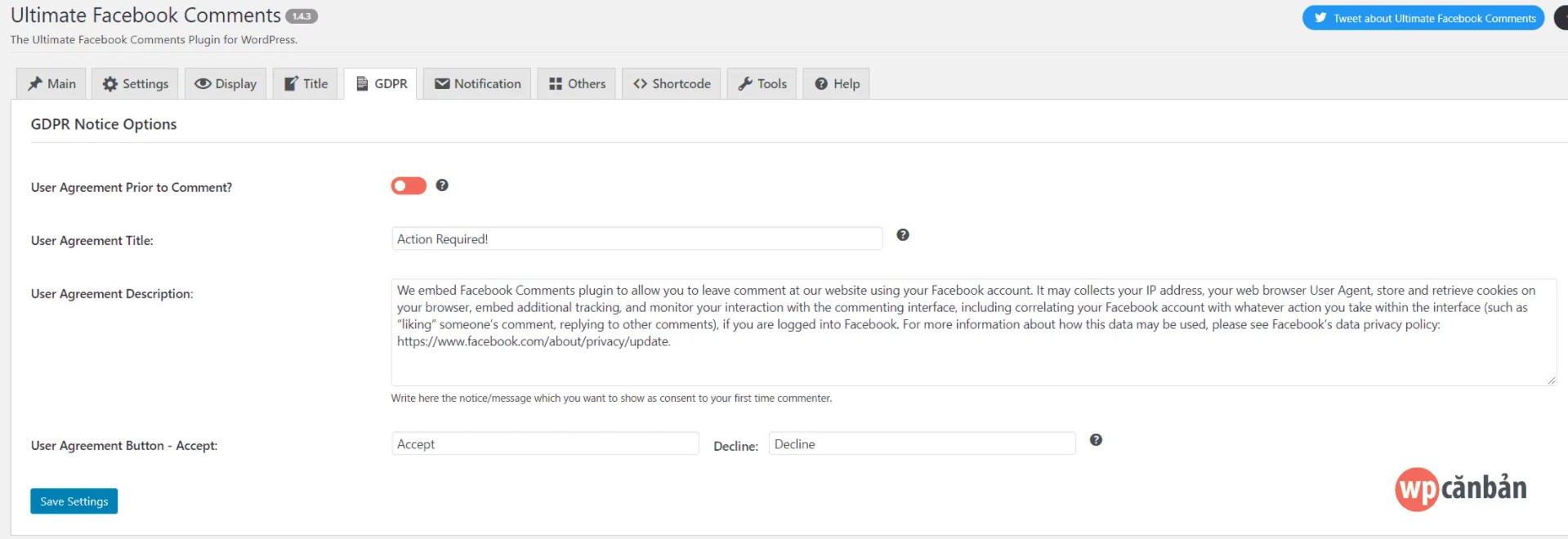
11.
TabGDPRgiúp bạn tuân thủ
các quy định của liên minh châu Âu (EU) về quyền riêng tư của
người dùng.

Hình ảnh minh họa
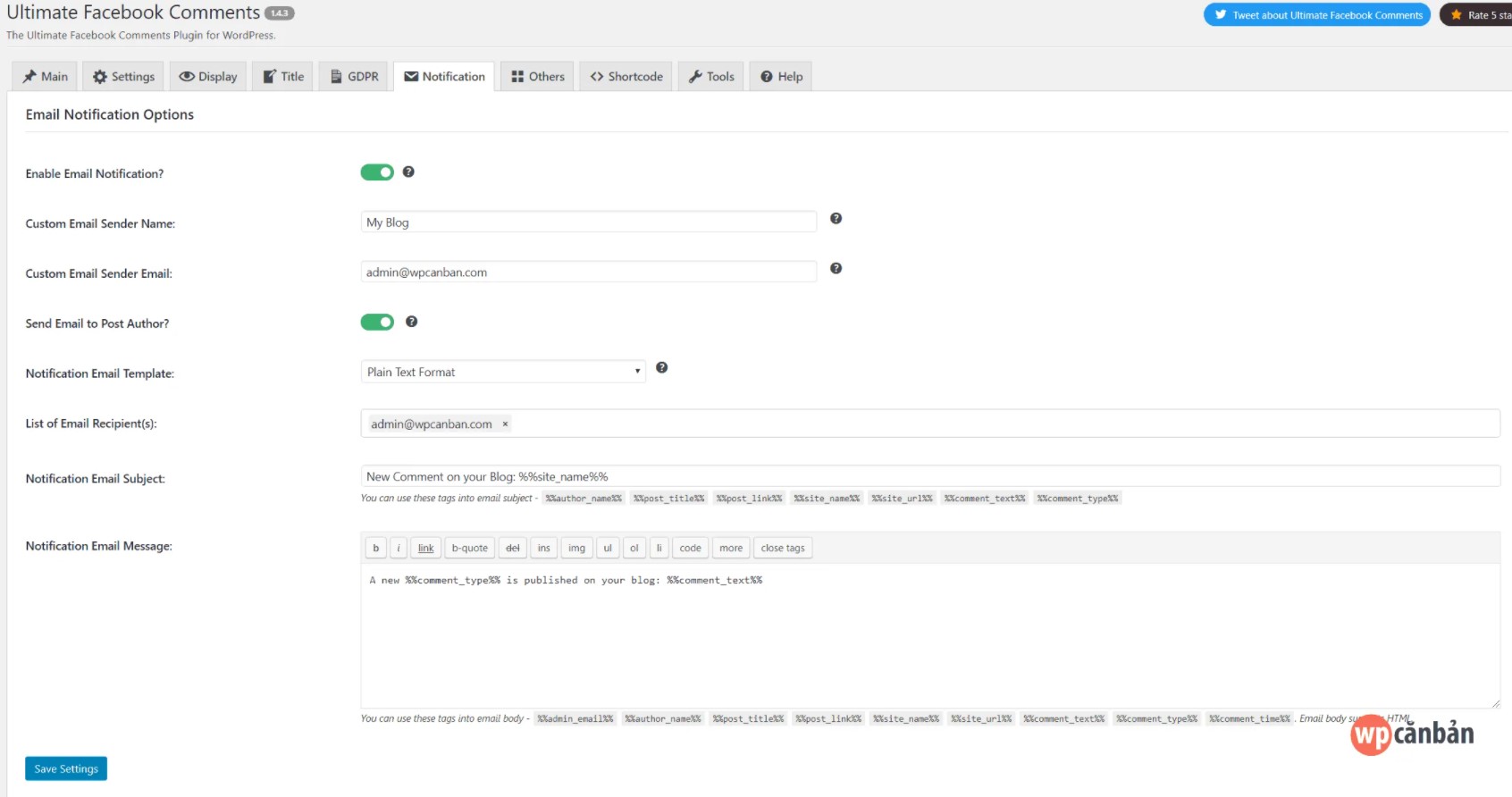
12.
TabNotificationcho phép
bạn kích hoạt tính năng nhận email thông báo khi có người dùng
bình luận trên website, y hệt như hệ thống bình luận mặc định
của WordPress.

Hình ảnh minh họa
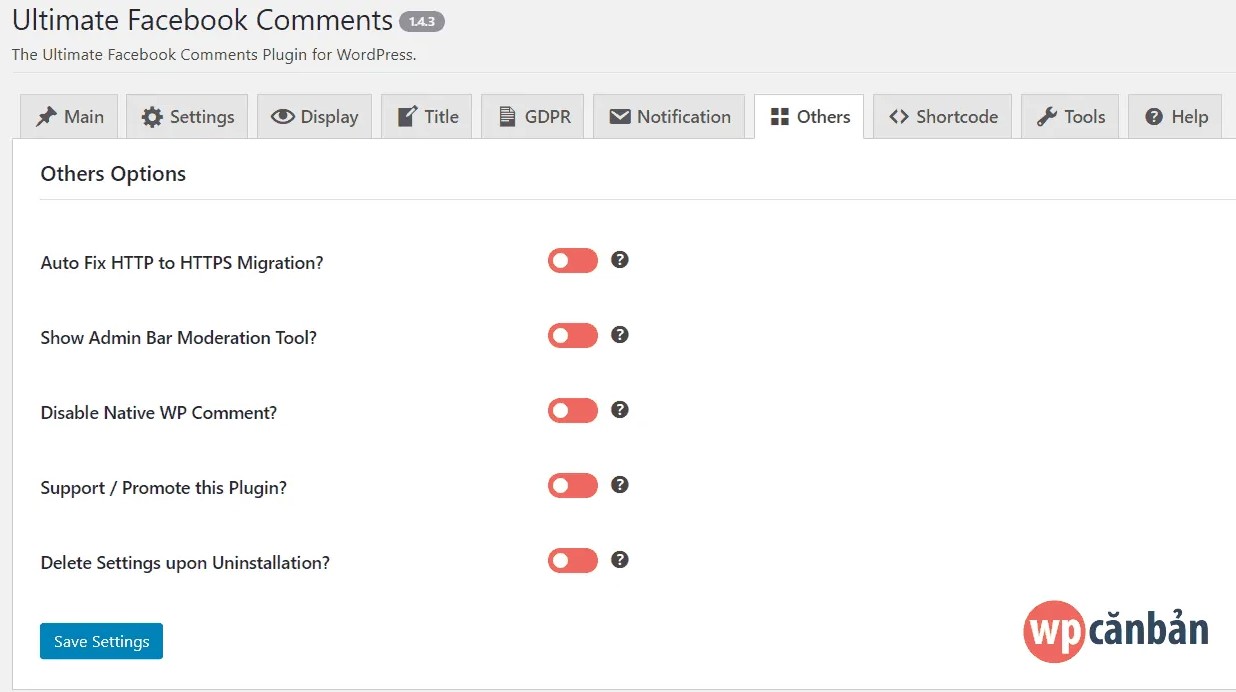
13.Otherslà tab cuối cùng mà
bạn cần phải quan tâm.

Hình ảnh minh họa
Trong
đó:
- Auto Fix HTTP to HTTPS Migration: sửa lỗi mất bình luận khi chuyển từ HTTP sang HTTTPS.
- Show Admin Bar Moderation Tool: thêm link truy cập công cụ quản lý bình luận Facebook vào Admin Bar.
- Disable Native WP Comment: vô hiệu hóa hệ thống bình luận mặc định của WordPress ở cả front-end và back-end.
Click vào nútSave Settingsđể lưu lại các thiết lập sau khi hoàn tất. Và đây là một ví dụ về kết quả mà bạn sẽ nhận được:

Hình ảnh minh họa
Thật
tuyệt vời phải không nào? Chúc các bạn thành
công!
Bạn đang dùng phương pháp nào để tích hợp Facebook Comments vào website WordPress? Liệu phương pháp của bạn có tối ưu bằng cách mà tôi vừa hướng dẫn ở trên? Đừng quên chia sẻ với chúng tôi quan điểm và ý kiến của bạn thông qua khung bình luận ở bên dưới.
Nếu bạn thích bài viết này, hãy subscribe blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều.:)
















Bình luận bài viết